
立体 ボタン パワーポイント デザイン コンセプ
パワーポイントデザインで立体感を加えるのは本当に効果的な方法です。
ただ、立体感を使いすぎると、かえってデザインがダサく見えることがあるので、適度に活用することが大切です。
今日はボタン程度のレベルで立体的な要素を活用するデザイン例をご紹介します。
最も重要な点は、この作業が決して難しくないということです。
パワーポイントで提供する基本図形と機能を活用すれば、誰でも簡単に立体的な効果を作ることができます。
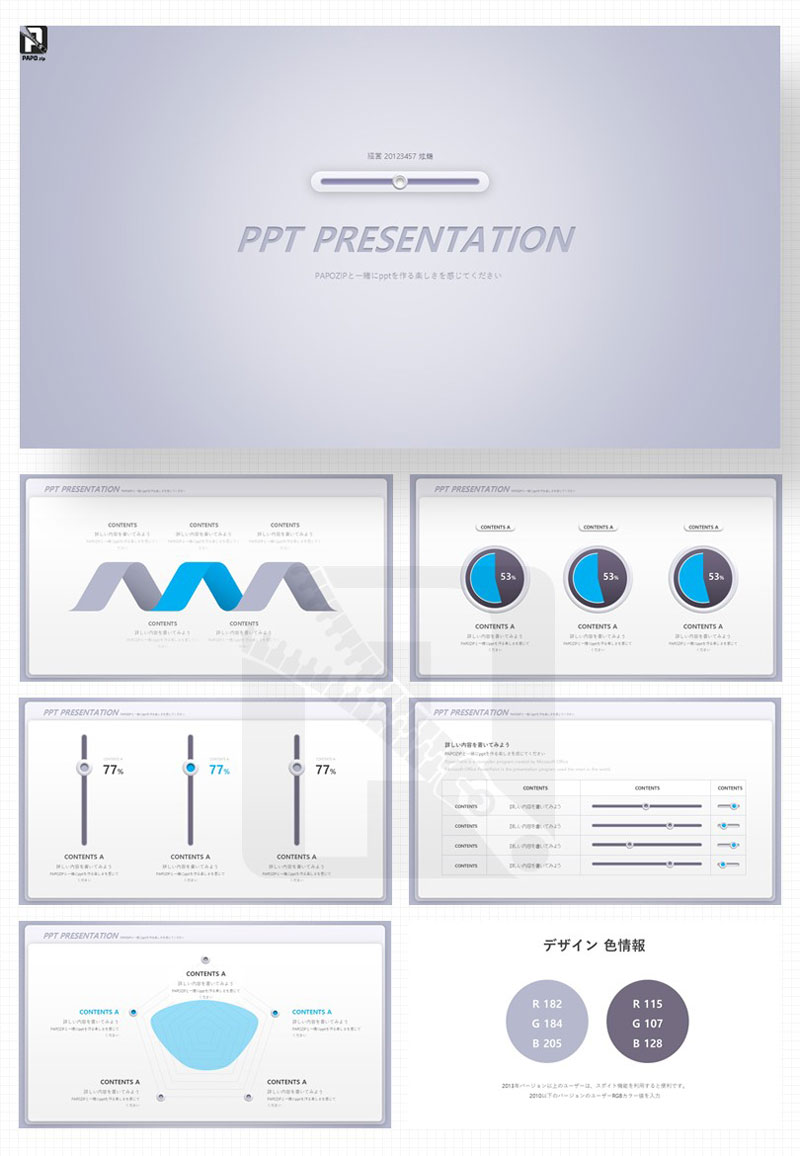
色については、基本色をもとに明るさの差をつける程度で簡単に処理できます。
基本的な2色だけを使っても十分に効果的です。
私がパワーポイントデザインをする時、いつも強調する3つの要素があります。
グラデーション、影、そして3次元書式です。 これら3つをうまく組み合わせることで、デザインの完成度を高めることができます。
そのうちの 2 つの効果以上を組み合わせると、より効果的です。
まず、背景デザインを始めるときに、放射状グラデーションを使用して立体感のあるボタンの形が目立つように背景を構成します。
グラデーション効果を活用すれば、立体的な要素が自然に調和するようになります。
その上にまた別のブロックを積む時は線形グラデーションを使用しましたが、実は背景だけを見ると単色で処理しても大丈夫なほどです。
しかし、複数の効果を一緒に使用すると、全体的なデザインがより豊かになります。
このように2つ以上の効果を組み合わせる方法は、背景を作るときにも適用されます。
特に、各要素を区分するためにほのかな影効果を与え、立体感をさらに強調しました。
複数の層を積み上げる方法には2つのメリットがあります。
第一に、立体感を強調することができ、第二に、背景空間がより目立つようにして視覚的に深みを与えることができます。
それでは、デザインの核心ポイントである立体ボタンの形を作ってみましょう。
円図形を基本にして、2次元書式で「低い傾斜」効果を適用して上の方に立体感を与えます。
図形の大きさによって凹んだ部分と枠の厚さが変わるので、これを考慮してデザインします。
そして、そのくぼんだ部分に合わせてもう一つ円図形を準備し、この円には内側影効果を適用してより立体的に見えるようにします。
このように二つの円を重ねて配置すると、素敵な立体ボタンが出来上がります。
この立体ボタンのデザインは、チャートやダイヤなどに適用できるのでとても便利です。
このように背景に複数のレイヤーを重ね、立体的な彩色と効果を活用してボタンポイントデザインを加えることで、十分にオシャレで洗練されたパワーポイントデザインを完成することができます。
結局のところ、重要なのは 1 つの個性的な要素を生み出すことだと思います。
それは色かもしれないし、形かもしれないし、効果かもしれません。
デザインを企画して練習しながら、このような特色ある要素をうまく作れば、もっと素敵な結果が得られるでしょう。